Coates Enterprise Content Management Redesign
Coates CMS: Managing digital menu content across thousands of screens
2023 | UI/UX Design, User Research, Visual Design
Figma, Miro, Jira, Adobe CC
Project Overview
Coates CMS handles digital menu content for enterprise-level restaurant networks. The publishing flow was complex, resulting in errors and delays across all branches.
Role: Senior Product Designer
Team: Product, Engineering, Operations
Platform: Web application
Users & Challenges
Primary Users:
Content managers
Marketing teams
Operations coordinators
Problems Identified:
Publishing without preview
No rollback
Hard onboarding for new locations
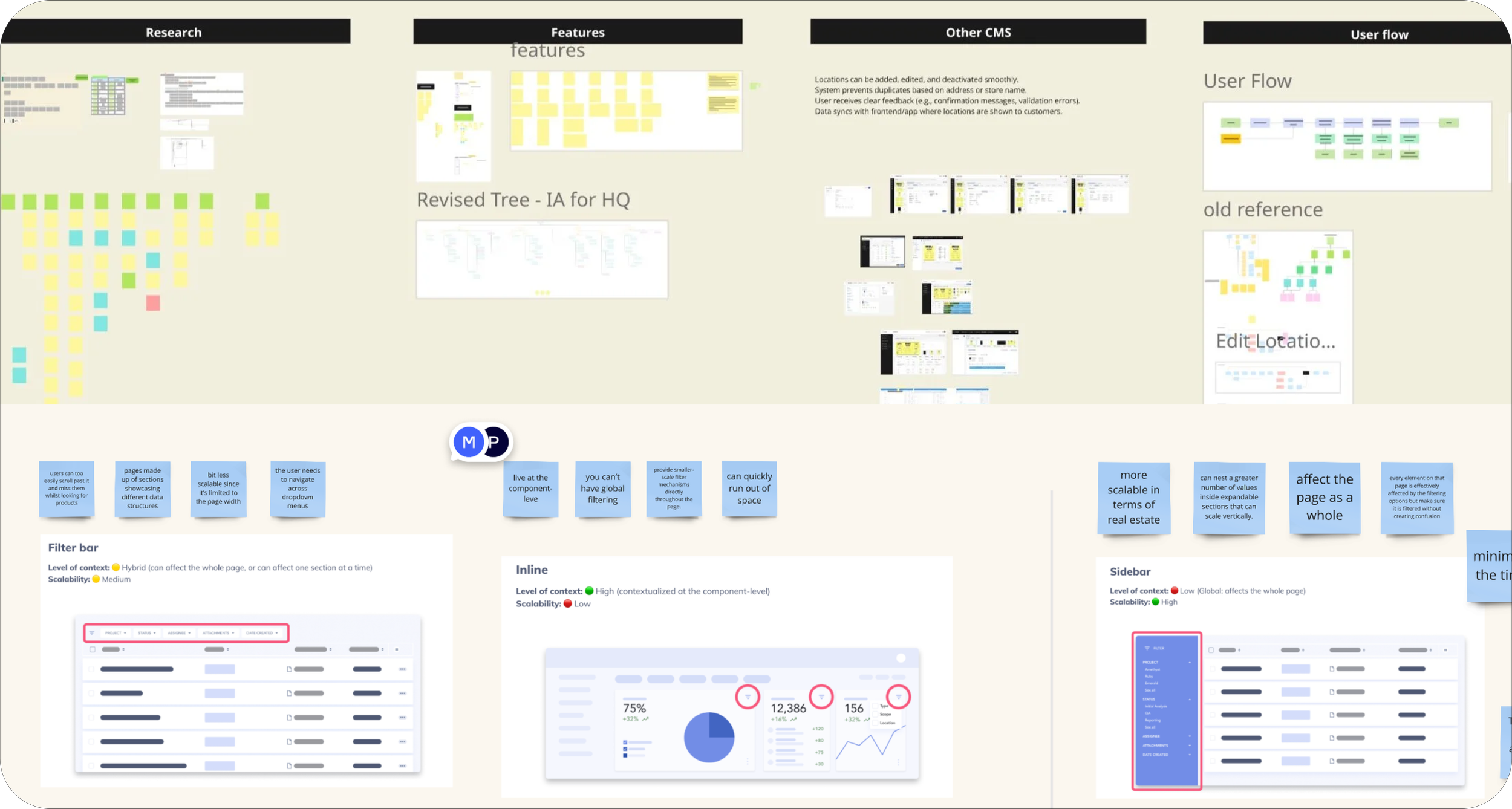
Discovery & Research
Conducted user interviews with 12 stakeholders
Set up usability tests on publishing tasks
Prioritized error-prone areas
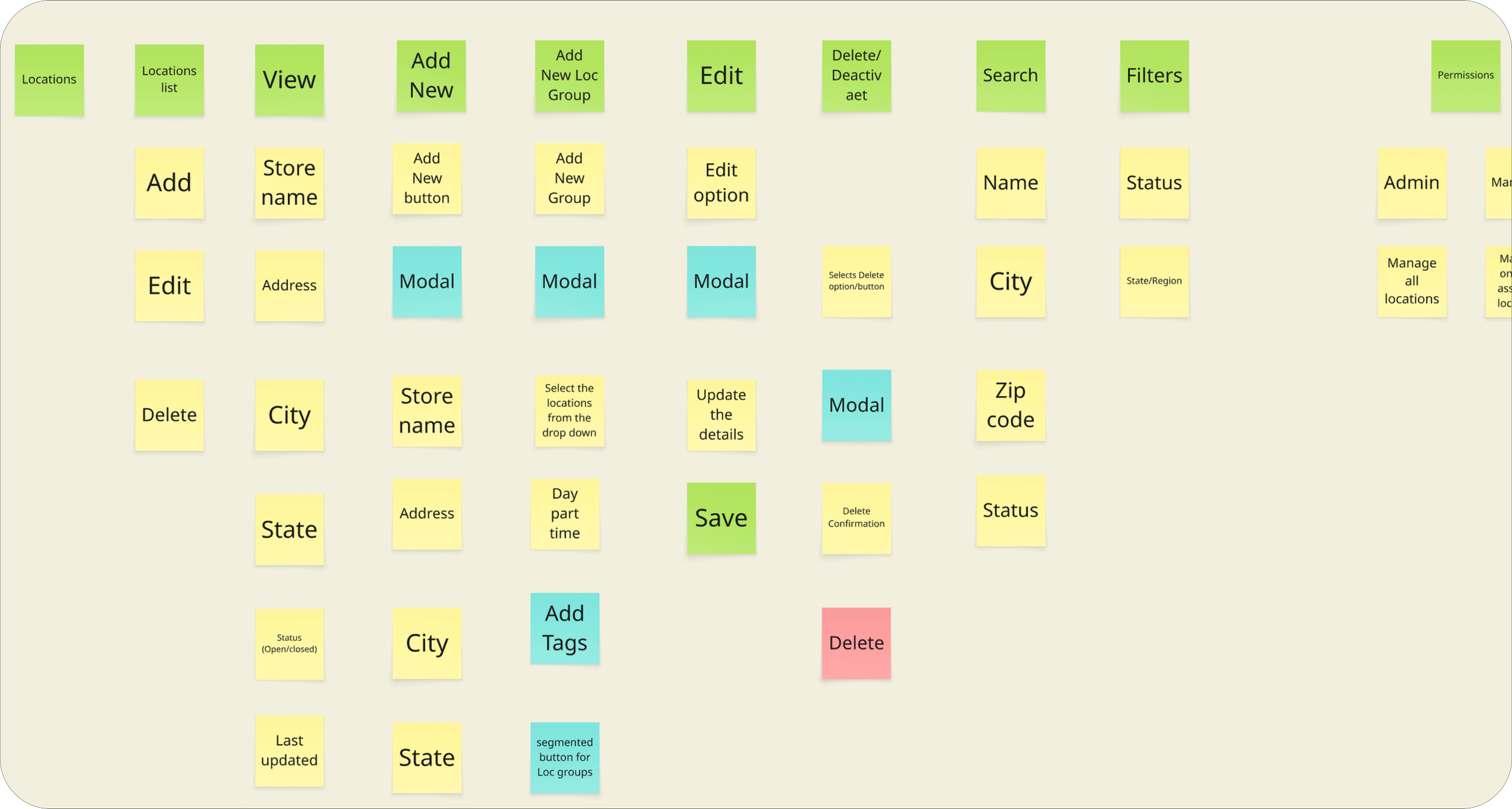
Design Process
Ideation
Defined publishing micro-flows
Visual error prevention models
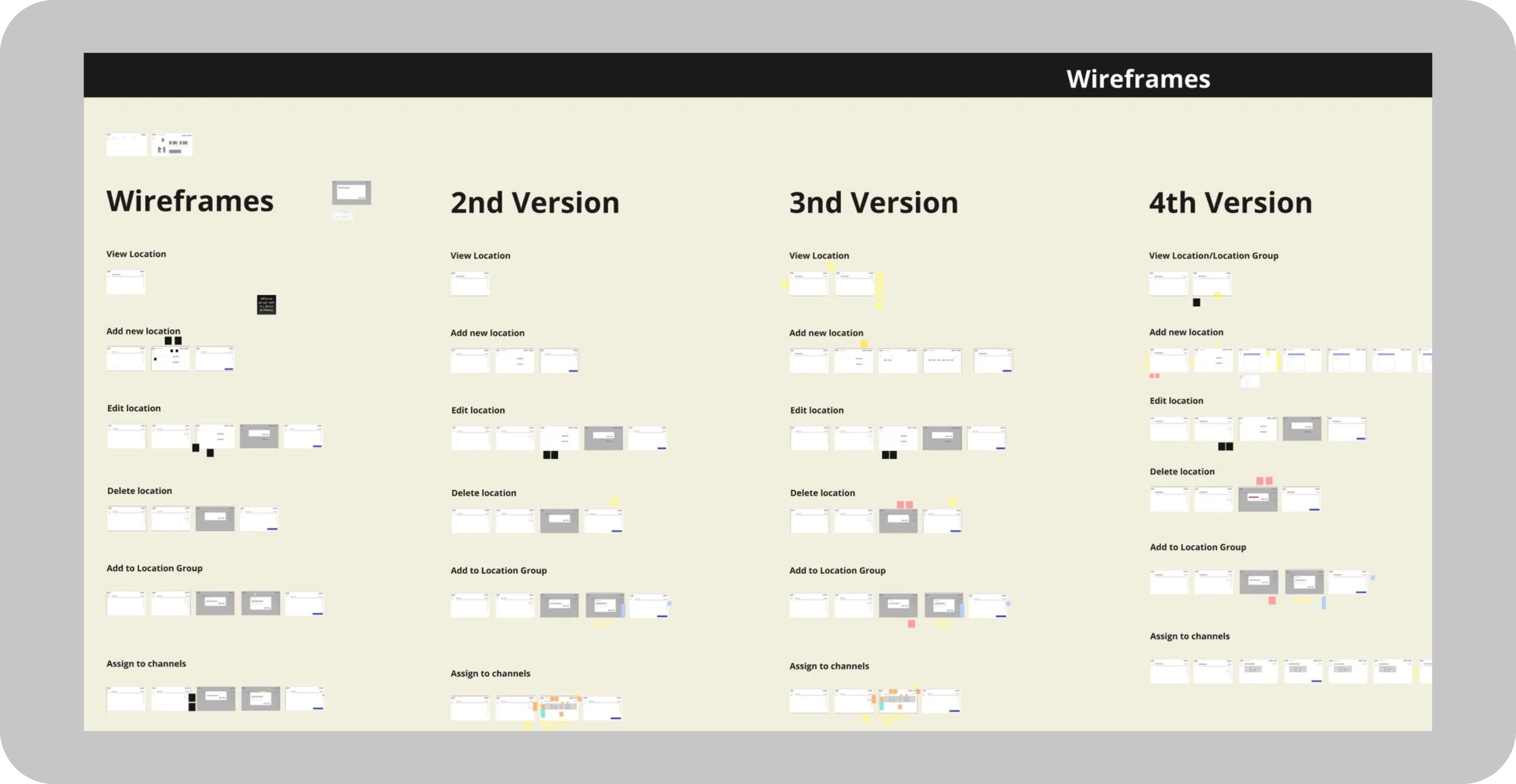
Prototyping
Mid-fidelity wireframes
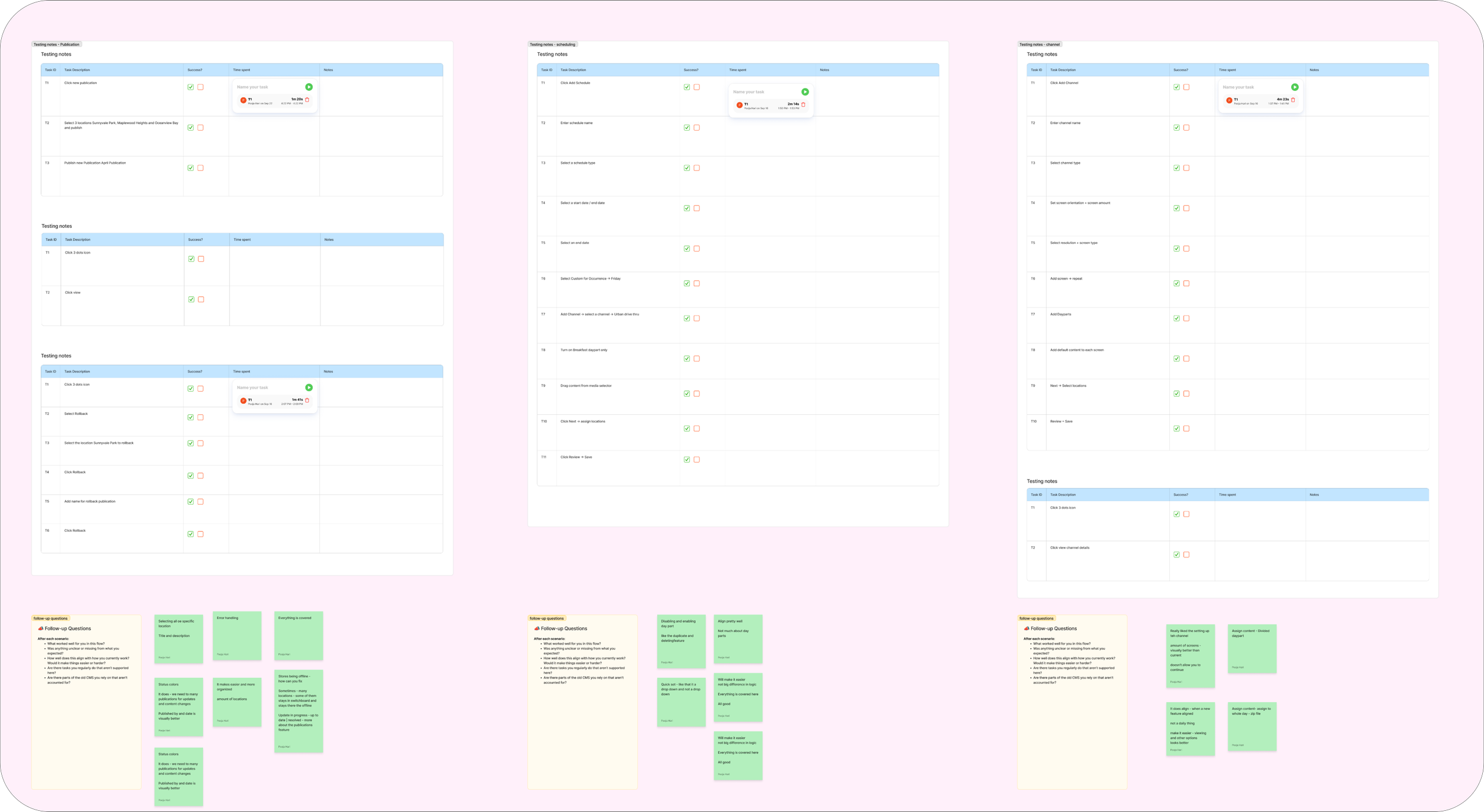
Testing
Weekly usability sessions
Key Design Decisions
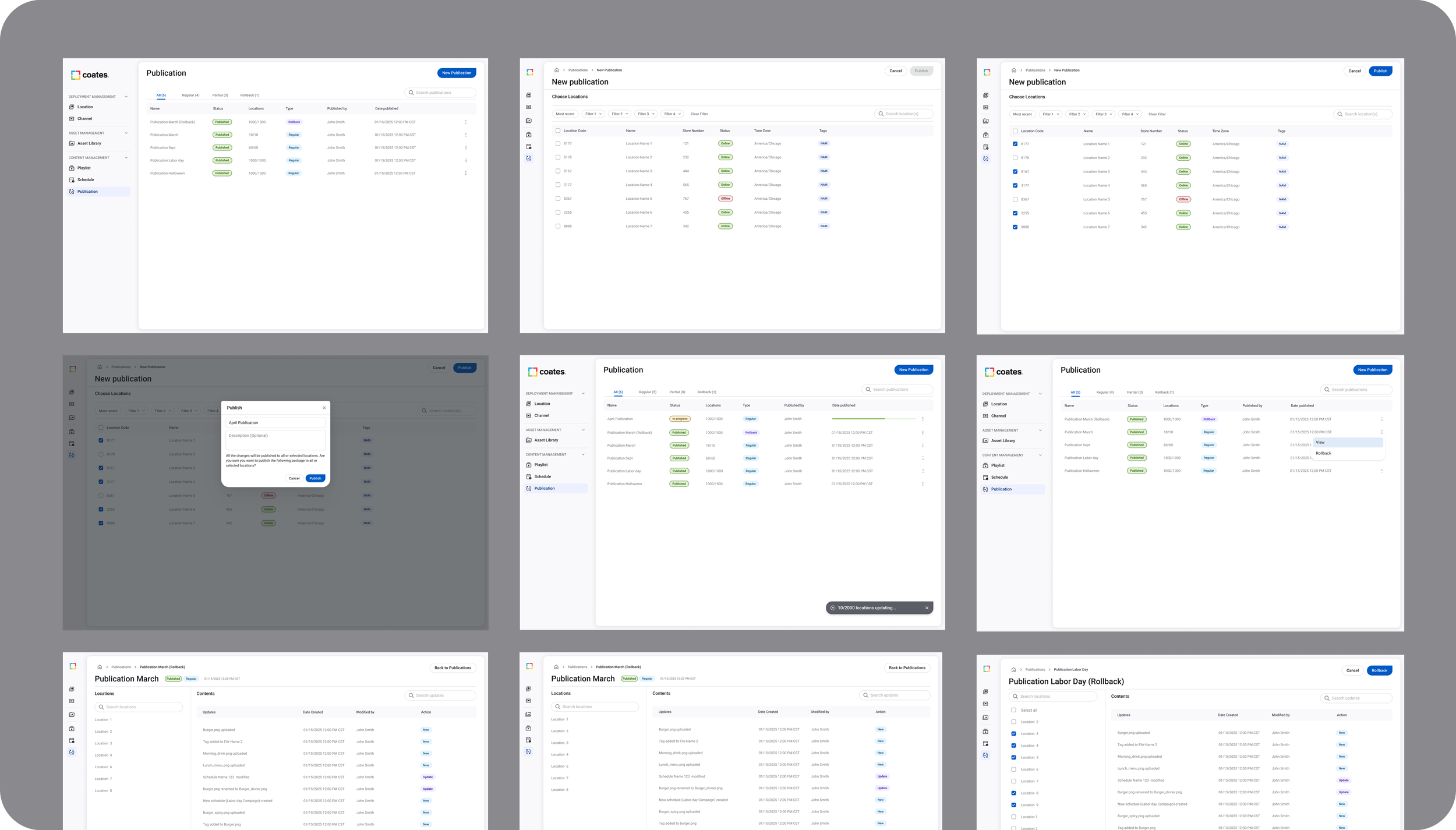
Preview screens before publishing
Rollback button for recovery
Clear publish progress and statuses
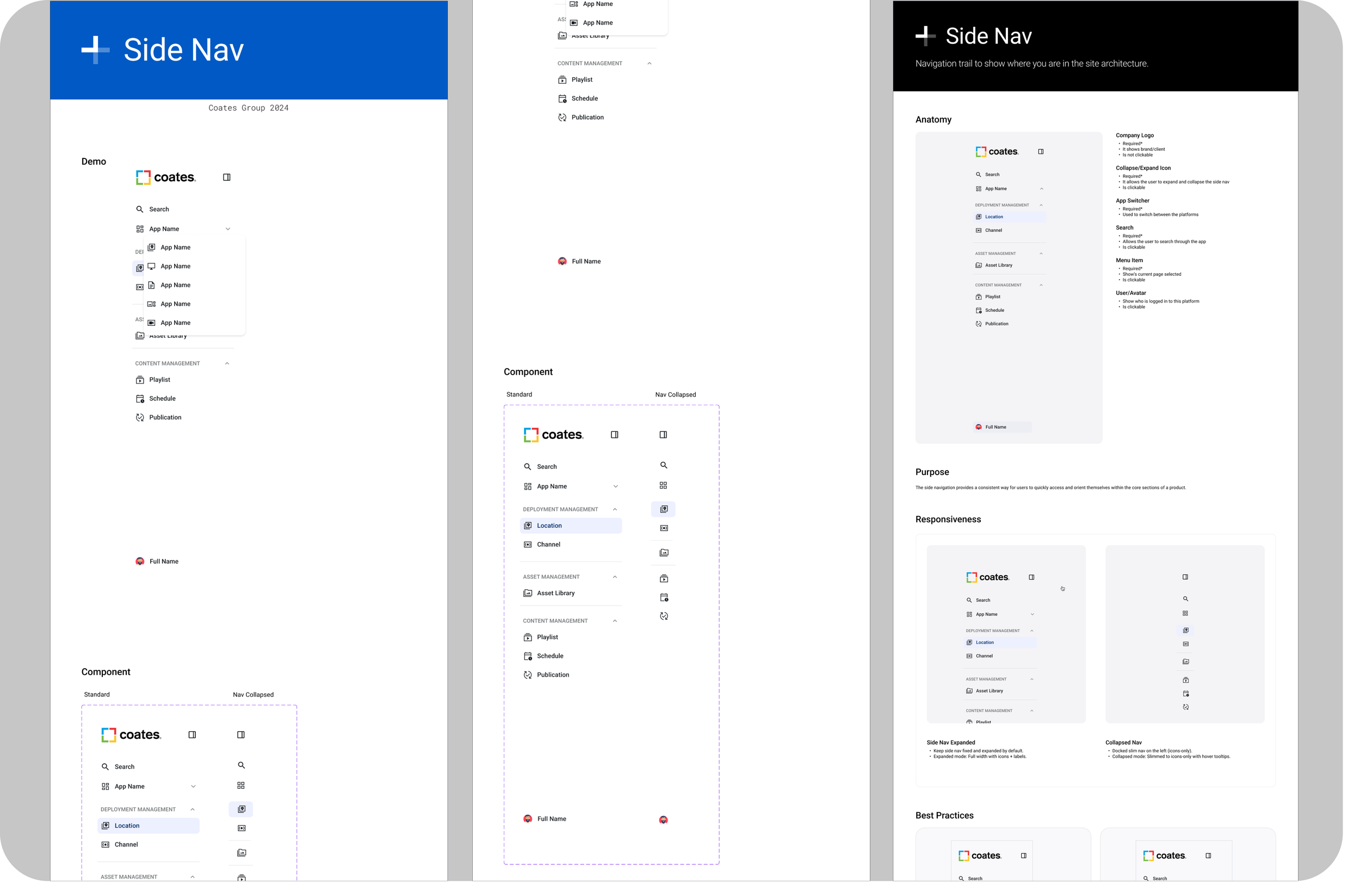
Standardized UI components (Design System)
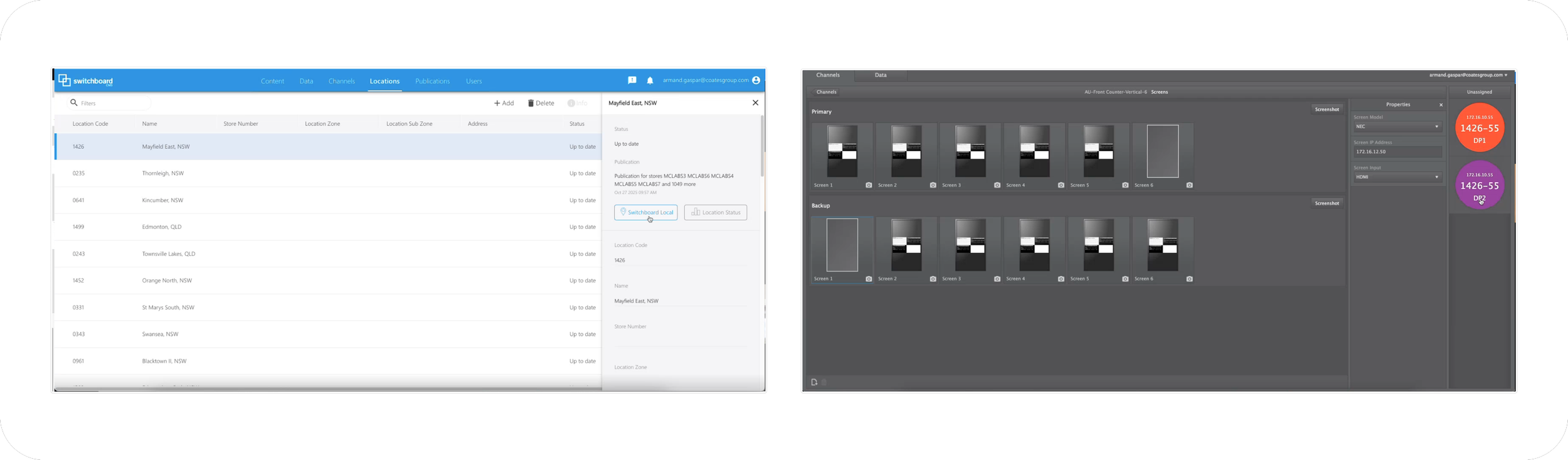
Final Designs
Asset Library
Publications
Locations
Outcome
Fewer configuration errors
Faster deployment across screens
Improved onboarding
Challenges & Learnings
Challenge: Balancing flexibility with guardrails
Learning: Previews reduce anxiety and increase user confidence